Single Page Applications – Why they make sense
Like any industry, there are trends and hot topics in the world of MarTech and content management. One of content management’s current hot topics is the single page application or SPA … because is it really thing in technology if it doesn’t have an acronym?
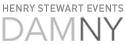
A single page application, in the simplist of definition, is when a web page is built, well, as a single page. That is when a user clicks to see different content or pages of a website, the communications delivering the content grabs only the content that is different from the originating page, rather than going back to the server, getting, and then displaying the entire page again, (as is the case with most traditional web applications), even if it is just a single content component (think: image, paragraph, promotion) that is different.

With a SPA the new data doesn’t require the entire page to be re-rendered; instead, only new pieces of data are requested through an API, are refreshed on the web page.
Why use single page applications
There are many advantages to using SPA, all of which depend on your business goals and the purpose of your site. Some of those advantages include:
- More responsive, fluid user experience (after the initial page load).
- Ability to use existing APIs.
- Simpler development = faster go to market.
- Enables offline access to content.
- SPAs are easy to debug (with Chrome).
- It’s easier to make a mobile application.
- SPA can cache any local storage effectively.
- SPA separates UI and data.
So why aren’t all webpages built with as a SPA? Well, because like most things, where there are advantages there are drawbacks as well.
Why SPAs aren’t the be all end all
Some of the disadvantages, for now, of using a single page application to build your digital content include:
- The speed of initial load can be slower than a site using a multi-page application (MPA) build.
- Negative impact on search engine ranking because pages are rended in the browser, and search engines prefer server-generated pages.
- Going back to previous views/pages (back button) could send users to the actual previous page that the browser remembers, rather than the view the user may have been seeing of the current page.
- Memory leaks can appear during long periods between page reloading.
When to use a single page application
One size does not fit all when it comes to SPA versus MPA (multi-page application – the more traditional method of building digital properties). The best use cases for leveraging the upsides of a SPA include:
- Frequently navigated pages,
- More similarities than differences among pages, and
- Performance-critical pages.
SPA and Customer Experience
Creating an impactful customer experience – experiences that meet the expectations of today’s consumers – is something companies across industries and around the world are focused on delivering. To do this successfully requires control over content, as well as its placement and presentation. Single Page Applications (SPAs) can provide a significant value to organizations with its gains in performance and development speed.
If you would like to connect directly to discuss SPA, or other content management trends, please feel free to contact me or connect with me on Twitter.